Đặc tả thiết kế website chuyên dụng như thế nào?
Bạn có muốn thiết lập dự án trang web của mình để doanh nghiệp của bạn được nhiều người biết đến không? Bạn có muốn tránh bất kỳ sự tốn kém nào trong việc xây dựng website không?
Một tài liệu đặc tả web kỹ lưỡng, tập trung sẽ giúp dự án web của bạn hoạt động trơn tru và quan trọng nhất là sẽ mang đến cho bạn cơ hội tốt nhất để thực hiện một dự án đáp ứng mục tiêu của khách truy cập và doanh nghiệp của bạn.
Trong hướng dẫn này, TCBD sẽ phác thảo các phần chính của một đặc tả trang web hiệu quả và tại sao chúng quan trọng cũng như những gì chúng tôi đã học được khi điều hành đại lý WordPress của mình, về đặc tả web là gì, cách viết và những gì cần làm. bao gồm.
Đặc tả trang web là gì?
Đặc tả trang web là một tài liệu nêu rõ mục tiêu, mục tiêu và chiến thuật của dự án. Nó nên phác thảo các ràng buộc, chẳng hạn như ngân sách, thời hạn hoặc các hạn chế về mặt kỹ thuật. Nó cũng có thể bao gồm các chi tiết dự án như nhóm tham gia, ví dụ: các bên liên quan hoặc đầu mối liên hệ.
Những gì nên được bao gồm trong một đặc điểm kỹ thuật trang web?
Mỗi đặc điểm kỹ thuật của trang web sẽ khác nhau. Ví dụ: một dự án có thể bao gồm cả thiết kế và phát triển, trong khi dự án khác có thể chỉ là bản xây dựng, với các thiết kế, v.v. đã được hoàn thành.
Tuy nhiên, có một số phần của đặc tả sẽ phổ biến đối với hầu hết các dự án web.
Sau đây là danh sách một số phần phổ biến đó, kèm theo các mô tả và ví dụ. Bạn có thể chọn những phần này để đưa vào hoặc thêm các phần không được liệt kê ở đây.
Bất kỳ điều gì liên quan đến dự án và cần được truyền đạt đều phải được đưa vào đặc tả của bạn.
Tổng quan
Phần này sẽ cung cấp một cái nhìn tổng quan cơ bản về dự án và tổ chức đằng sau nó. Tổng quan có thể bao gồm:
Giới thiệu về tổ chức của bạn – Sơ lược về lịch sử và nền tảng của công ty.
Bạn đang cố gắng giải quyết vấn đề gì? – Tại sao dự án lại cần thiết?
Phạm vi dự án cấp cao – Đó là thiết kế lại một vài trang, đại tu toàn bộ trang web hay một trang web hoàn toàn mới?
Thị trường mục tiêu – Tổng quan về đối tượng mà trang web này hướng tới. Đây cũng có thể là phần riêng của nó trong tài liệu.
Nhóm dự án
Danh sách những người ra quyết định tham gia vào dự án. Sẽ rất hữu ích khi bao gồm chức danh công việc/vai trò dự án và địa chỉ email.
Cả hai người đứng đầu dự án đều phải được nêu bật ở đây.
Ví dụ:
Tim Cook – Giám đốc điều hành – timcook@example.co
John Smith – Giám đốc tiếp thị – johnsmith@example.co
Sarah Jones – Giám đốc nội dung web – sarahjones@example.co – Trưởng dự án
Mục tiêu
Mô tả ngắn gọn mục tiêu của dự án. Điều này sẽ cung cấp cho các nhà phát triển ý tưởng về những gì bạn đang cố gắng đạt được, điều này sẽ cho phép họ đề xuất các giải pháp phù hợp nhất.
Ví dụ:
- Yêu cầu bán hàng hàng tháng tăng 10% trong vòng 3 tháng
- Giảm tỷ lệ thoát trang 10% trước ngày 1 tháng 7
- Tăng số lượt đăng ký nhận bản tin lên 23% vào tháng 12
- 1k người theo dõi Fanpage mới trong vòng một năm
Mục tiêu phải SMART, đó là:
- Cụ thể
- Có thể đo lường được
- Có thể chuyển nhượng
- Thực tế
- Liên quan đến thời gian
Giai đoạn
Nếu dự án này là một phần của một dự án lớn hơn hoặc sẽ có các giai đoạn tiếp theo sau dự án này, thì việc liệt kê những giai đoạn này sẽ rất hữu ích để đưa ra dấu hiệu cho thấy dự án này phù hợp ở đâu trong bức tranh lớn hơn.
Ví dụ:
- Giai đoạn 1 – Website marketing cơ bản – Dự án hiện tại
- Giai đoạn 2 – Thêm thương mại điện tử
- Giai đoạn 3 – Tích hợp CRM
Cấu trúc nội dung
Cấu trúc nội dung, hay Kiến trúc thông tin (IA), bao gồm nhiều phần khác nhau và sẽ phụ thuộc vào độ phức tạp và kích thước của nội dung trang web của bạn.
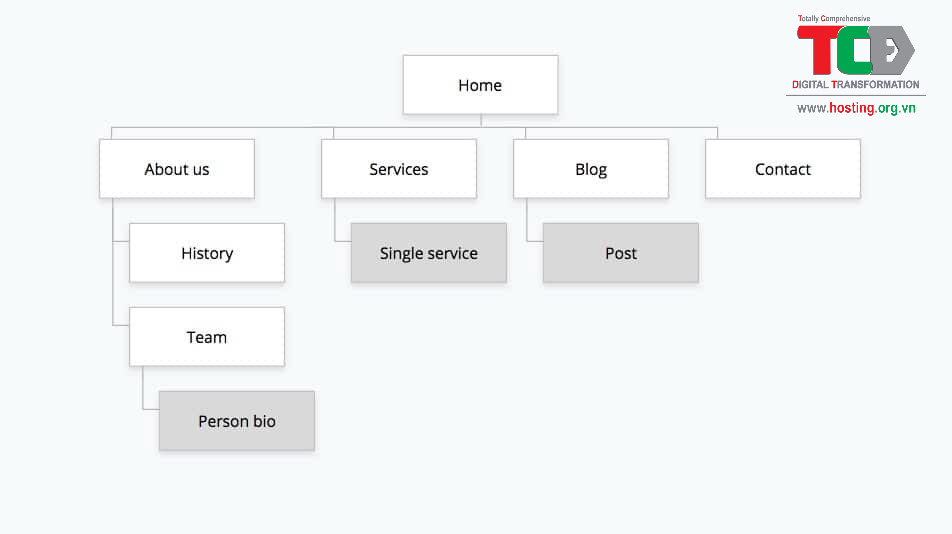
Sơ đồ trang web
Điều này thường được cung cấp dưới dạng sơ đồ hiển thị loại ‘cây’, cấu trúc phân cấp của các trang trên trang web. Nó cũng có thể bao gồm ‘mẫu trang’ nào (xem bên dưới) để sử dụng cho từng trang và loại nội dung.

Loại nội dung
Một trang web có thể chứa nhiều loại nội dung khác nhau. Ở mức cơ bản nhất, thường sẽ có bài viết và trang. Một trang là nội dung vượt thời gian, ví dụ: ‘Giới thiệu về chúng tôi’, trong khi bài đăng được sắp xếp theo trình tự thời gian, ví dụ: một tin tức hoặc bài đăng trên blog.
Một số ví dụ phổ biến khác về loại nội dung là:
- Mọi người
- Các sản phẩm
- Lời chứng thực
Dữ liệu loại nội dung
Đối với mỗi loại nội dung, dữ liệu liên quan đến loại nội dung đó phải được liệt kê. Ví dụ: nếu có loại nội dung ‘Người’, họ có thể yêu cầu dữ liệu sau:
- Tên đầu tiên
- Họ
- Chức vụ
- Tiểu sử
- Địa chỉ email
- Số điện thoại
Phân loại
Phân loại là một sơ đồ phân loại nội dung trang web của bạn. Bạn có thể đặt các nguyên tắc phân loại trên toàn trang web để sử dụng cho tất cả các loại nội dung hoặc bạn có thể có các nguyên tắc phân loại dành riêng cho một số loại nội dung nhất định.
Ví dụ: nếu bạn có một trang web về công thức nấu ăn, bạn có thể muốn phân loại ‘bữa ăn’ trong đó các thuật ngữ phân loại sẽ là ‘bữa sáng’, ‘bữa trưa’, ‘bữa tối’, ‘đồ ăn nhẹ’, ‘món tráng miệng’, v.v. Bạn cũng có thể có phân loại ‘ẩm thực’, với các thuật ngữ như ‘Ấn Độ’, ‘Anh’, ‘Pháp’, v.v.
Trên blog, hai nguyên tắc phân loại phổ biến nhất là ‘Danh mục’ và ‘Thẻ’.
Có hai loại phân loại chính:
- Phân cấp – ví dụ: ‘Thể loại’
- Không phân cấp – ví dụ: ‘Thẻ’
Một ví dụ khác có thể là phân loại ‘Ngành’ mà bạn có thể chỉ định cho các loại nội dung ‘Blog’, ‘Khách hàng’, ‘Nghiên cứu điển hình’ và ‘Dịch vụ’ của mình.
Các trang mẫu
Một trang mẫu là một bố cục thông tin cụ thể. Ví dụ: trang ‘Trang chủ’ của bạn có thể trông khác với trang ‘Liên hệ’ của bạn.
Dưới đây là một số ví dụ về các mẫu trang phổ biến:
- Trang chủ
- Bài viết trên blog
- ‘Đội của chúng tôi’
- Kho lưu trữ tin tức – liệt kê tất cả các bài đăng tin tức của trang web theo thứ tự thời gian đảo ngược
- Liên hệ – có thể có bản đồ và biểu mẫu
Nếu bạn có thiết kế (khung lưới hoặc mô hình) cho các mẫu trang này, vui lòng đưa chúng vào đây.
Thiết kế
Nội dung của phần này sẽ phụ thuộc vào việc thiết kế đã tồn tại hay chưa hoặc việc tạo ra thiết kế có nằm trong phạm vi công việc hay không.
Thiết kế đã tồn tại rồi
Nếu công việc thiết kế đã được hoàn thành thì có thể tham khảo tại đây.
Có nhiều cách để cung cấp tài sản thiết kế, ví dụ:
- PDF (chú thích nếu có thể)
- Liên kết dự án Invision
- Tập tin hình ảnh phẳng
- tập tin PSD
- Tập tin phác thảo
Điều quan trọng là cung cấp hướng dẫn về phong cách và/hoặc chú thích cho các thông tin như:
- màu sắc
- quy tắc kiểu chữ
- trạng thái di chuột
- hoạt hình
- hệ thống lưới
- khoảng cách
Thiết kế đáp ứng
Các trang web ngày nay được xem trên nhiều loại thiết bị và kích cỡ màn hình. Điều quan trọng là phải xem xét trang web của bạn sẽ trông như thế nào, đặc biệt là trên màn hình nhỏ như điện thoại thông minh.
Các thiết kế dành cho thiết bị di động (và có thể cả kích thước máy tính bảng) phải được cung cấp cùng với các thiết kế dành cho máy tính để bàn thông thường.
Thiết kế như một phần của phạm vi dự án
Nếu thiết kế hình ảnh là một phần của dự án, bạn sẽ cần đưa ra hướng dẫn về những hạn chế và hướng phong cách mong muốn.
Ví dụ: nếu tổ chức của bạn có các nguyên tắc về thương hiệu cần được tuân thủ thì chúng nên được đưa vào đây.
Mỗi nhà thiết kế sẽ có quy trình riêng của họ, nhưng nó có thể giúp cung cấp:
Nguyên tắc thương hiệu – chẳng hạn như màu sắc, phông chữ, logo, đồ họa khác
Tài liệu in – tài liệu quảng cáo, danh thiếp, v.v.
Phân tích sự cạnh tranh – những điều bạn thích và không thích ở trang web của họ
Ví dụ và lý do về các trang web bạn thích và không thích
Chức năng
Chức năng là cách trang web của bạn thực sự hoạt động. Đây có thể là bất cứ điều gì về các phần cụ thể của trang web cần được giải thích thêm.
Ví dụ: nếu bạn có trang đăng ký, những trường nào là bắt buộc? Điều gì xảy ra với một mục trên biểu mẫu liên hệ?
Nhiều trang web yêu cầu tích hợp với API của bên thứ ba. Nếu đúng như vậy thì những tích hợp này phải được nêu ở đây về cách chúng sẽ hoạt động và bất kỳ thông tin bổ sung nào cần thiết. Một ví dụ điển hình về tích hợp là hiển thị nguồn cấp dữ liệu Tweet mới nhất trên trang web của bạn.
Dưới đây là một số ví dụ về chức năng mà bạn có thể muốn đề cập, tùy thuộc vào dự án của bạn.
- Chức năng thương mại điện tử như cổng thanh toán
- SSL – điều này có bắt buộc không và nó nên được triển khai như thế nào
- Khả năng đa ngôn ngữ
- Vai trò và khả năng của người dùng – nhiều hơn 1 loại vai trò người dùng trong đó người dùng có thể có các quyền khác nhau, v.v.
- Phân tích và theo dõi
- Chức năng cụ thể xung quanh tìm kiếm
- Các yêu cầu thực hiện
Khả năng tiếp cận
Khả năng truy cập web là hoạt động xây dựng trang web phù hợp với mọi người, bất kể công nghệ, vị trí hoặc khả năng.
Có những tiêu chuẩn được gọi là “Nguyên tắc truy cập nội dung web” (WCAG) đã được phát triển để hỗ trợ các nhà phát triển web xây dựng các trang web dễ truy cập hơn.
Tất cả các trang web nên cố gắng đạt được mức độ truy cập cao nhất, nhưng nếu bạn có các yêu cầu cụ thể về vấn đề này thì hãy phác thảo những yêu cầu này như một phần đặc điểm kỹ thuật của bạn.
Hỗ trợ trình duyệt và thiết bị
Trang web có thể được xem trên nhiều loại thiết bị và trình duyệt. Điều quan trọng là phải biết trình duyệt và thiết bị nào cần được hỗ trợ vì yêu cầu kỹ thuật của chúng có thể khác nhau.
Đặc biệt, nếu bạn yêu cầu hỗ trợ cho các trình duyệt cũ hơn (thường là Internet Explorer), điều này có thể làm tăng thêm chi phí chung của dự án.
Phần này sẽ phác thảo những trình duyệt và thiết bị nào mà trang web nên được thử nghiệm. Nhiều thông số kỹ thuật sẽ yêu cầu thử nghiệm trong phiên bản mới nhất của các trình duyệt phổ biến nhất (Chrome, Firefox, Safari, Edge) và sau đó chỉ định một hoặc hai phiên bản Internet Explorer 9e.g. TỨC LÀ 10 & 11).
Lưu trữ
Phần này sẽ phác thảo các yêu cầu lưu trữ của trang web.
Nếu bạn đã có máy chủ mà bạn muốn sử dụng, hãy cung cấp thông tin chi tiết về nền tảng tại đây.
Đối với các trang web WordPress, bạn có thể tìm thấy yêu cầu lưu trữ tại đây: https://wordpress.org/about/requirements/
Hỗ trợ và bảo trì liên tục
Trang web cần được cập nhật, duy trì và cải thiện theo thời gian. Nếu bạn đang sử dụng một nền tảng như WordPress, cơ sở mã sẽ nhanh chóng xuống cấp nếu không được cập nhật thường xuyên. Điều này có thể dẫn đến các vấn đề về hiệu suất, khả năng tương thích và bảo mật.
Trong thông số kỹ thuật của bạn, hãy phác thảo mọi yêu cầu bảo trì và hỗ trợ mà bạn có.
Giả định
Một trong những vấn đề phổ biến nhất mà các dự án gặp phải là các bên đã đưa ra giả định về người chịu trách nhiệm cho một số nhiệm vụ nhất định.
Ví dụ kinh điển là người thêm nội dung. Thông thường, những người vận hành các trang web (đúng) đều cho rằng công ty web sẽ bổ sung tất cả nội dung. Tuy nhiên, điều này thường không xảy ra và khách hàng nhận được một phiên bản ‘trống’ của trang web của họ.
Tài liệu đặc tả trang web của bạn phải bao gồm mọi thứ cần thiết để dự án này được hoàn thành thành công.
Một số giả định phổ biến cần suy nghĩ bao gồm:
- Bổ sung nội dung
- Tùy chọn tùy chỉnh thiết kế và bố cục
- Di chuyển trang web sang máy chủ trực tiếp
- Đang duy trì
- SEO
- Lưu trữ
Các cột mốc quan trọng
Nhiều dự án, đặc biệt nếu sử dụng phương pháp ‘chi phí cố định’, sẽ đặt ra các mốc quan trọng trong suốt quá trình thực hiện. Đây là những giai đoạn rõ ràng của dự án mà bạn sẽ làm việc trên các khía cạnh khác nhau của trang web.
Thông thường, việc thêm khoảng thời gian hoặc thời hạn là một ý tưởng hay vì điều này có thể giúp giữ cho quá trình phát triển dự án được tập trung và đi đúng hướng.
Một ví dụ về một số cột mốc quan trọng của dự án web điển hình là:
- Khung dây
- thiết kế
- Phát triển (Front và Back-end)
- Kiểm tra và phản hồi
- Bắt đầu đưa vào sử dụng
thời hạn
Ngay cả khi bạn không đặt ra các mốc quan trọng, điều quan trọng là phải có ý tưởng về khoảng thời gian liên quan, đặc biệt nếu có thời hạn cố định – chẳng hạn như một sự kiện.
Thêm bất kỳ thời hạn đã biết nào vào tài liệu đặc tả.
Ngân sách
Ngân sách cần thiết cho dự án cần được nêu rõ trong phần này. Thông thường, ở đây có thể đưa ra bảng phân tích ngân sách cho các cột mốc hoặc giai đoạn khác nhau nếu điều này phù hợp.
Phần này cũng có thể bao gồm thông tin về mô hình định giá ưa thích, ví dụ: giá cố định hoặc thời gian và vật liệu.
Tóm tắt
Đặc tả chi tiết của trang website chuyên dụng có thể là sự khác biệt giữa thành công và thất bại của một dự án web. Nó sẽ giúp truyền đạt các mục tiêu và yêu cầu kinh doanh của bạn tới bất kỳ nhóm nội bộ hoặc bên ngoài nào tham gia vào dự án.
Việc đầu tư ban đầu để đạt được điều này ngay từ đầu luôn là điều đáng giá vì nó sẽ giúp giảm bớt nỗi đau về sau.
Chúc may mắn với dự án web của bạn!
TCBD CUNG CẤP DỊCH VỤ THIẾT KẾ WEBSITE CHUYÊN NGHIỆP CHUẨN SEO CHO CÁC DOANH NGHIỆP, ĐỐI TÁC KINH DOANH TẤT CẢ CÁC NGÀNH NGHỀ.
Công ty CP ĐT&HL Phát Triển Doanh Nghiệp TC
Địa chỉ: Nhà 15 đường 5, CityLand Park Hill, P.10, Gò Vấp, TP.HCM
Văn phòng: 745 Nguyễn Kiệm, Phường 3, Quận Gò Vấp
Fanpage: www.facebook.com/ChuyendoisoDoanhNghiepToandien
Hotline: 0868773939
Email: sales@tcgroup.edu.vn