
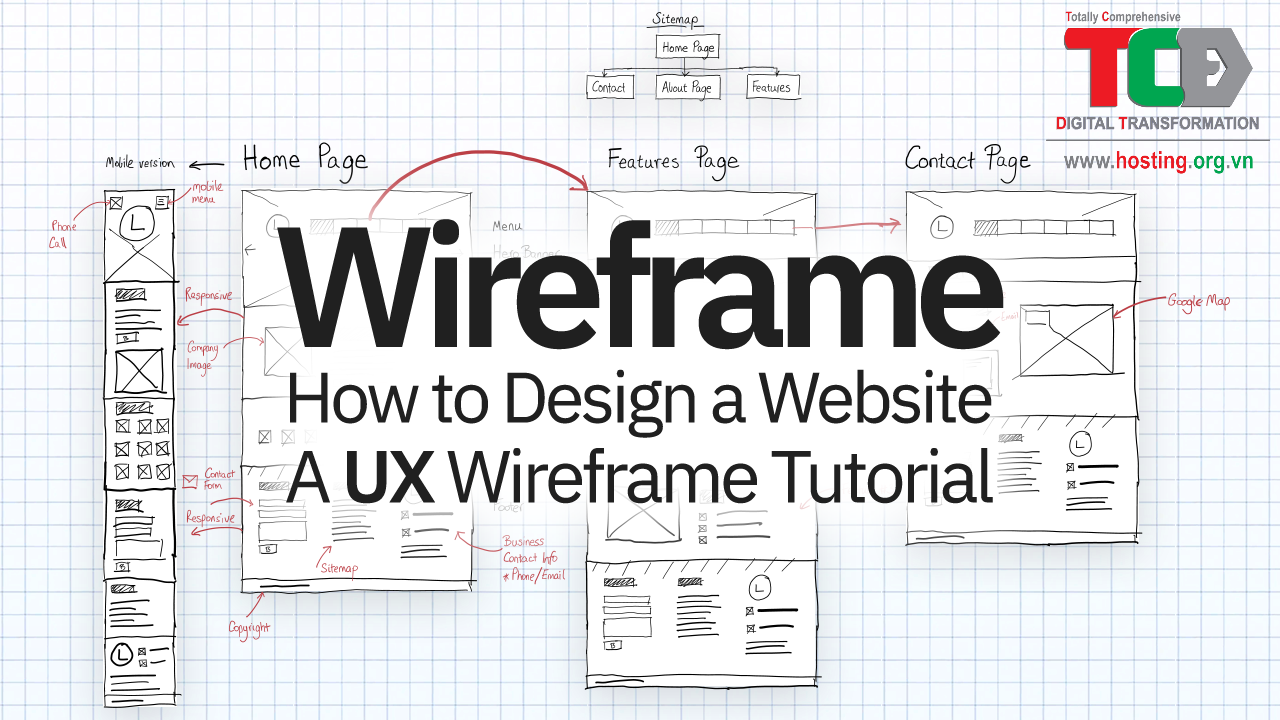
Hướng dẫn cho người mới bắt đầu về Wireframe của trang web: Quy trình, công cụ và ví dụ
Bằng cách dành thời gian tạo wireframe khi xây dựng hoặc thiết kế lại trang web, bạn có thể tập trung vào trải nghiệm người dùng như một mảnh ghép riêng biệt (nhưng được kết nối). Wireframe cho phép bạn kiểm tra bố cục trang và đánh giá luồng người dùng để xem chính xác trang web mới sẽ hoạt động như thế nào và tìm ra bất kỳ lỗi tiềm ẩn nào có thể cản trở chuyển đổi.

Trong bài đăng này, chúng tôi sẽ đề cập chính xác quy trình tạo wireframe cho các trang web trông như thế nào, các loại wireframe bạn có thể sử dụng và cách tạo wireframe cho dự án của riêng bạn.
Wireframe của trang web là gì?
Wireframe của trang web được sử dụng để vạch ra các tính năng chính và điều hướng của thiết kế trang web mới. Nó đưa ra ý tưởng về chức năng của trang web trước khi xem xét các yếu tố thiết kế trực quan, như nội dung và cách phối màu.
Bố cục và tính năng như menu và nút được vạch ra để đánh giá trải nghiệm tổng thể của người dùng cuối.
Wireframe của trang web cũng cung cấp bản đồ thực tế về dự án để các thành viên trong nhóm xem mọi thứ sẽ đi đến đâu khi họ hoàn thành các nhiệm vụ liên quan.
Một số nhà thiết kế hoặc khách hàng có thể cám dỗ bạn bỏ qua phần này của quy trình, cho rằng nó không cần thiết và tốn thời gian. Nhưng wireframing là việc chuẩn bị cho bản thân và mọi sự chuẩn bị tốt đều cần có thời gian. Và làm việc mà không có kế hoạch thường tốn nhiều thời gian hơn và bạn có nguy cơ khiến dự án thất bại hoàn toàn.
Bạn phải luôn tạo wireframe trong giai đoạn phát triển ban đầu vì nó sẽ giúp bạn phát hiện ra các lỗi trong phán đoán hoặc thiết kế, giúp bạn có thời gian để sửa chúng. Về mặt cộng tác, bạn có thể sử dụng wireframe để làm việc hiệu quả với nhóm của mình và giải thích các khái niệm cho khách hàng của mình.
Một số wireframe có nhiều chi tiết hơn những wireframe khác. Sẽ là khôn ngoan khi bắt đầu với wireframe có độ chính xác thấp. Các wireframe có độ chính xác thấp hiển thị vị trí chung của các phần tử trên màn hình. Bạn có thể phát triển những thiết kế ban đầu này thành wireframe có độ trung thực cao hơn, cung cấp nhiều chi tiết hơn — chẳng hạn như các phần tử cuối cùng sẽ trông như thế nào.
Việc bạn sử dụng wireframe có độ chính xác thấp hay độ trung thực cao sẽ phụ thuộc vào những gì dự án của bạn cần vào thời điểm đó.
Bằng cách cung cấp cái nhìn thoáng qua về cách khách truy cập sẽ tương tác với trang web của bạn, wireframe của trang web có thể tiết lộ bất kỳ khía cạnh nào về thiết kế hoặc chức năng có thể được cải thiện để hỗ trợ người dùng tốt hơn trong việc đạt được mục tiêu của họ. Những mục tiêu này có thể bao gồm: mua hàng, đăng ký nhận bản tin hoặc đọc một bài đăng trên blog. Xác định bất kỳ điểm cản trở nào ở giai đoạn này của quá trình thiết kế sẽ lý tưởng hơn nhiều so với việc khám phá chúng sau khi bạn đã quyết định về màu sắc, phông chữ và hình ảnh.
Cách tạo một wireframe đơn giản
1. Xác định mục tiêu của website.
Trước khi dùng bút viết để mô phỏng wireframe, bạn sẽ thấy hữu ích khi hiểu mục tiêu của trang web của mình. Mặc dù có vẻ hiển nhiên là bạn muốn thu hút nhiều lưu lượng truy cập nhất có thể mà máy chủ của bạn có thể xử lý, nhưng hãy suy nghĩ kỹ xem bạn muốn tất cả những khách truy cập đó nhìn thấy và làm gì trong khi bạn thu hút được sự chú ý của họ. Họ có nên kết thúc chuyến thăm của mình bằng việc mua hàng không? Họ có nên tải xuống một ứng dụng không? Có lẽ bạn muốn họ xem một trang nhất định trước khi chuyển hoàn toàn sang một trang web khác. Dù mục tiêu của bạn là gì, hãy đảm bảo rằng nhóm của bạn được điều chỉnh xung quanh mục tiêu đó để các bước tiếp theo diễn ra suôn sẻ cho đến khi bạn đưa trang web của mình vào sản xuất.
2. Hiểu luồng người dùng.
Wireframe giúp bạn xác định và đánh giá luồng người dùng để mọi người trong nhóm của bạn hiểu cách khách truy cập nên tương tác với từng trang trên trang web của bạn. Trong bước này, bạn nên phác thảo từng điểm vào mà khách truy cập có thể sử dụng để đến trang chủ của bạn, sau đó chọn một số điểm vào chính để tạo luồng hành trình.
Hãy dành chút thời gian để phác thảo luồng người dùng của bạn ở định dạng văn bản trước khi phác thảo wireframe. Tại sao? Việc di chuyển các bước xung quanh sẽ dễ dàng và nhanh chóng hơn nhiều khi chúng được viết ra đơn giản thay vì mô phỏng dưới dạng wireframe.
3. Xác định kích thước wireframe trang web của bạn.
Wireframe của bạn sẽ cần có kích thước khác nhau tùy thuộc vào kích thước màn hình mà bạn đang tạo. Thiết bị di động, máy tính bảng và màn hình máy tính để bàn sẽ có kích thước khác nhau – chưa kể cửa sổ trên máy tính để bàn có thể được tăng hoặc giảm tỷ lệ. Để có được số đo chính xác nhất cho wireframe của bạn, hãy sử dụng số đo pixel thay vì inch hoặc điểm. Dưới đây là kích thước tiêu chuẩn cho từng loại màn hình:
Kích thước wireframe cho màn hình di động rộng 1080px x dài 1920px
Kích thước khung dây cho màn hình máy tính bảng
- Máy tính bảng 8” – rộng 800px x dài 1280px
- Máy tính bảng 10” – rộng 1200px x dài 19200px
Kích thước khung dây cho màn hình máy tính để bàn rộng 768px x dài 1366px
4. Bắt đầu thiết kế wireframe trang web của bạn.
Bây giờ là lúc trực quan hóa luồng người dùng của bạn trong wireframe. Nếu bạn đang sử dụng giấy và bút thực, chúng tôi khuyên bạn nên sử dụng giấy chấm hoặc giấy lưới để giữ mọi thứ thẳng hàng. Điều này sẽ giúp bạn chuyển đổi phiên bản vật lý của wireframe thành bản sao kỹ thuật số dễ dàng hơn.
Nếu bạn đang bắt đầu trên nền tảng kỹ thuật số, hãy chọn một công cụ phù hợp nhất với wireframe của bạn nhu cầu trung thực. Nếu bạn không chắc chắn nên sử dụng độ trung thực thấp, trung bình hay cao, hãy xem hướng dẫn toàn diện về độ trung thực của khung dây về chủ đề này.
5. Xác định điểm chuyển đổi.
Khi bạn đã phác thảo wireframe của mình, đã đến lúc quyết định chính xác cách người dùng nên thực hiện từng bước. Chỉ vì bạn đã vạch ra các bước mà người dùng nên thực hiện không có nghĩa là chúng trực quan để họ thực hiện. Ở giai đoạn này, bạn sẽ xác định nút, siêu liên kết, hình ảnh hoặc thành phần nào khác trên trang sẽ hướng dẫn người đọc đến bước tiếp theo cho đến khi họ đạt được mục tiêu cuối cùng mà chúng ta đã thảo luận ở bước 1.
6. Loại bỏ các bước thừa.
Wireframing là một quá trình lặp đi lặp lại. Thật hiếm khi thực hiện một vòng phác thảo wireframe sẵn sàng cho sản xuất. Bạn có thể nhận thấy một số trang web dư thừa và có thể được kết hợp lại để tạo ra ít nhấp chuột hơn cho người dùng. Bất cứ khi nào có cơ hội để đơn giản hóa wireframe của bạn, hãy phác thảo nó và thu hút phản hồi – điều đó đưa tôi đến bước cuối cùng…
7. Nhận phản hồi về wireframe.
Trang web của bạn sẽ trải qua nhiều vòng kiểm tra và sửa đổi trước khi đi vào hoạt động, nhưng bạn vẫn nên nhận phản hồi về wireframe của mình trong giai đoạn đầu. Cộng tác với nhóm thiết kế và phát triển của bạn cũng như bất kỳ nhân viên nội bộ nào và khách hàng để lấy ý kiến của họ về chính quy trình. Giờ đây, việc nhận thông tin đầu vào giúp bản chất của UX không bị mất đi sau khi thêm các nút, màn hình và bố cục trang vào hỗn hợp.
Ví dụ về wireframe
Dưới đây là một số ví dụ điển hình nhất về các loại wireframe để thắp sáng vùng sáng tạo của bạn và giúp bạn củng cố quy trình wireframe phù hợp với mình.
1. Phác thảo
Một số nhà phát triển bắt đầu phác thảo bằng bút chì và giấy hoặc bảng trắng. Phương pháp vẽ tay đơn giản này minh họa một khái niệm cơ bản trước khi dành thời gian tìm hiểu các yếu tố đồ họa.
2. Khung dây vẽ tay chi tiết
Wireframe vẽ tay không phải lúc nào cũng đơn giản. Bạn có thể sử dụng thước kẻ ngoài bút chì và giấy để tạo ra thiết kế chi tiết hơn. Tuy nhiên, có thể thuận tiện hơn khi sử dụng công cụ wireframe kỹ thuật số cho công việc chi tiết như vậy vì những nỗ lực vẽ tay của bạn có thể khó số hóa.
3. Wireframe có độ chính xác thấp
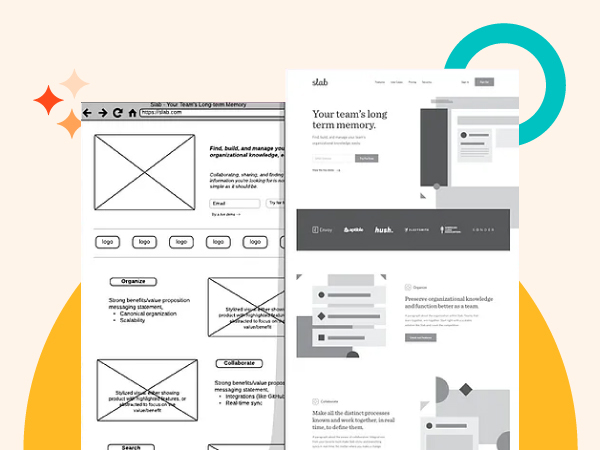
Các wireframe có độ chính xác thấp được tạo bằng kỹ thuật số và hiển thị các phần tử trong các khối nội dung đơn giản, lấy bản phác thảo ý tưởng cơ bản của bạn và biến nó thành một thứ gì đó tinh tế hơn. Wireframe có độ chính xác thấp rất quan trọng để xác định những yếu tố đồ họa nào cần được tạo và bản sao nào cần được viết.
4. Wireframe di động có độ chính xác thấp
Đừng quên rằng các phiên bản đáp ứng của trang web và ứng dụng dành cho thiết bị di động của bạn cũng có wireframe. Nhiều nhà thiết kế thậm chí còn wireframe phiên bản di động trước tiên vì khách truy cập trang web đang truy cập các trang web trên thiết bị di động thường xuyên hơn bao giờ hết.
5. Wireframe có độ chính xác cao
Bằng cách sử dụng các công cụ kỹ thuật số, bạn có thể tạo wireframe có độ chính xác cao để minh họa chi tiết hơn mà không cần tạo quá nhiều yếu tố đồ họa. Điều này mang lại một cái nhìn thẩm mỹ hơn mà không cần tốn nhiều công sức thiết kế, vốn có thể bị loại bỏ trong quá trình xem xét.
6. Wireframe tương tác có độ trung thực thấp
Trang web không tĩnh, vậy tại sao wireframe của bạn lại phải tĩnh? Có nhiều công cụ wireframe tương tác có thể giúp bạn chứng minh luồng trải nghiệm người dùng trước khi chuyển sang đồ họa của mình.
7. Mô hình khung dây
Khi phần cốt lõi của thiết kế đã được phê duyệt, bạn có thể tạo các yếu tố đồ họa để làm nổi bật thiết kế. Đây được gọi là một mô hình.
8. Mô hình khung dây tương tác
Bạn cũng có thể sử dụng các công cụ wireframe để tạo mô hình tương tác mà không cần tạo trang web thực tế, hoàn chỉnh với Bộ giao diện người dùng và các thành phần đồ họa. Bước này có thể hữu ích nếu bạn có nhóm thiết kế đang chuyển giao việc triển khai trang web cho nhà phát triển vì họ có thể xem xét cả giao diện dự định và chức năng của trang web, dẫn đến quy trình làm việc hợp lý hơn với ít bản sửa đổi hơn.
Đây chỉ là một vài ví dụ nhưng chúng cho thấy cách tạo wireframe của trang web theo nhiều cách khác nhau.
9. Wireframe trang web miễn phí
Nếu bạn có ngân sách eo hẹp, bạn có thể khám phá các công cụ tạo wireframing trang web miễn phí như Miro. Điều này đặc biệt sẽ cung cấp cho bạn các khả năng wireframe cơ bản hoạt động tốt cho các mô hình có độ chính xác thấp đến trung bình.
10. Khung dây trang web di động
Khả năng đáp ứng trên thiết bị di động là một phương pháp hay nhất về thiết kế web thiết yếu. Tạo wireframe cho phiên bản di động của trang web nói riêng là bước quan trọng để có một trang web thành công nói chung. Bạn sẽ hoạt động tốt hơn với UX, SEO và chuyển đổi nhờ ưu tiên thiết kế web di động.
Có một số cách tiếp cận khác nhau để xây dựng wireframe di động. Bạn có thể cô đọng tất cả các tính năng trên máy tính để bàn của mình để vừa với màn hình di động. Hoặc bạn có thể giới hạn hoàn toàn một số chức năng để mang lại trải nghiệm thân thiện với thiết bị di động.
TCBD CUNG CẤP DỊCH VỤ THIẾT KẾ WEBSITE CHUẨN SEO, TÊN MIỀN, HOSTING, EMAIL DOANH NGHIỆP VÀ BẢO MẬT DỮ LIỆU.
Thông tin liên hệ:
Công ty CP ĐT&HL Phát Triển Doanh Nghiệp TC
Địa chỉ: Nhà 15 đường 5, CityLand Park Hill, P.10, Gò Vấp, TP.HCM
Văn phòng: 745 Nguyễn Kiệm, Phường 3, Quận Gò Vấp
Fanpage: www.facebook.com/ChuyendoisoDoanhNghiepToandien
Hotline: 0868773939
Email: sales@tcgroup.edu.vn