
10 XU HƯỚNG THIẾT KẾ UI/UX WEBSITE THƯƠNG MẠI ĐIỆN TỬ 2024
Khi các xu hướng thiết kế UI/UX mới xuất hiện, các nhà thiết kế phải luôn cập nhật để tạo ra các giao diện hấp dẫn và trực quan nhất cho doanh nghiệp. Bởi vì thiết kế UI/UX cho website thương mại điện tử là một bước quan trọng để tạo ra trải nghiệm người dùng tốt và tăng cường hiệu quả kinh doanh trực tuyến. Trong bài viết này, TCBD sẽ chia sẻ về các xu hướng thiết kế UI/UX mới nhất cho năm 2024.
Thiết kế UI/UX là gì?
Giao diện người dùng (User Interface – UI) và Trải nghiệm người dùng (User Experience – UX) thường được xem như là hai khía cạnh không thể tách rời trong quá trình thiết kế giao diện cho bất kỳ sản phẩm/dịch vụ trên Internet, đặc biệt là website thương mại điện tử.
 Thiết kế UI/UX là gì?
Thiết kế UI/UX là gì?Trong đó, thiết kế giao diện người dùng là quá trình tạo ra các thành tố như nút kêu gọi hành động, thanh điều hướng, biểu đồ, hình ảnh dựa trên việc lựa chọn màu sắc, bố cục, font chữ, v.v nhằm tạo ra một giao diện trực quan, hấp dẫn và bắt mắt cho người dùng. Trong thiết kế thì UI đóng vai trò là yếu tố truyền tải thông điệp từ doanh nghiệp, thương hiệu tới người dùng.
Về trải nghiệm người dùng, đây là quá trình tạo ra trải nghiệm tổng thể cho người dùng khi tương tác với sản phẩm/dịch vụ. UX bao gồm việc đáp ứng nhu cầu dễ sử dụng và tiện ích của người dùng, lập kế hoạch và tổ chức thông tin, thiết kế quy trình tương tác và đánh giá hiệu quả dựa trên nghiên cứu về thói quen và hành vi của người dùng trên website thương mại điện tử.
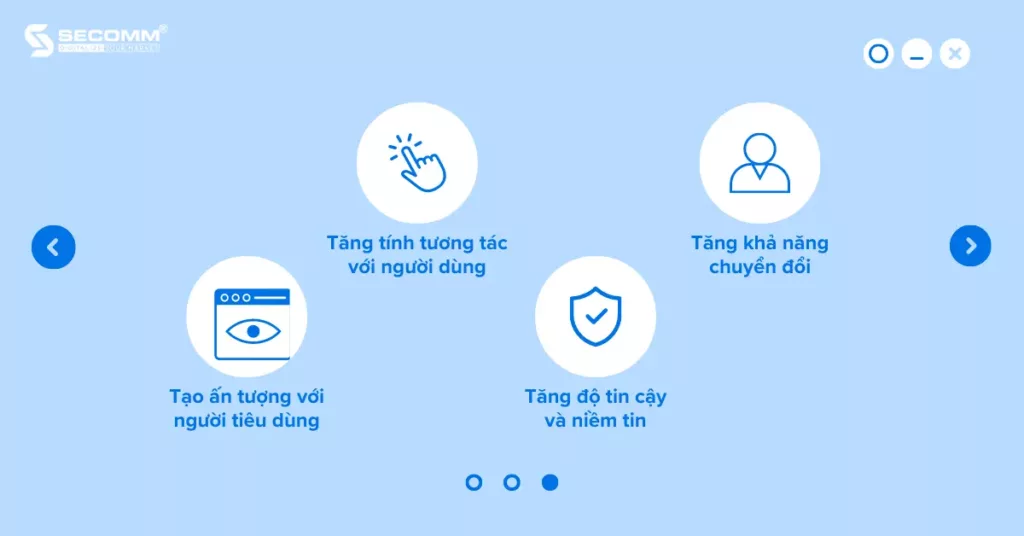
Tầm quan trọng của việc thiết kế UI/UX cho website thương mại điện tử
 Tầm quan trọng của việc thiết kế UI/UX cho website thương mại điện tử
Tầm quan trọng của việc thiết kế UI/UX cho website thương mại điện tửTạo ấn tượng với người tiêu dùng
Thiết kế UI/UX một cách chuyên nghiệp sẽ giúp cho doanh nghiệp tạo ra ấn tượng tốt hơn với người dùng khi truy cập vào website thương mại điện tử của thương hiệu. Với sự cạnh tranh khốc liệt trong lĩnh vực thương mại điện tử, việc có được thiết kế UI/UX ấn tượng sẽ giúp doanh nghiệp ghi dấu ấn riêng so với các đối thủ cạnh tranh trên thị trường.
Tăng tính tương tác với người dùng
Thiết kế UI/UX đúng cách sẽ giúp doanh nghiệp tăng khả năng tương tác với người tiêu dùng. Ví dụ, tạo ra các nút chia sẻ trên mạng xã hội, đánh giá sản phẩm từ người dùng khác, công cụ tìm kiếm thông minh và tiện lợi giúp khách hàng được điều hướng nhanh đến sản phẩm, v.v.
Tăng độ tin cậy và niềm tin
Một thiết kế UI/UX chuyên nghiệp sẽ giúp doanh nghiệp xây dựng niềm tin từ khách hàng và tạo dựng hình ảnh thương hiệu tích cực. Bằng cách cung cấp thông tin bảo mật rõ ràng, chứng chỉ SSL và quy trình thanh toán an toàn, doanh nghiệp có thể tạo lòng tin cho khách hàng và giảm rủi ro mất thông tin cá nhân hay gian lận tài chính.
Tăng khả năng chuyển đổi
Đầu tư vào thiết kế UI/UX từ ban đầu sẽ giúp doanh nghiệp tăng khả năng chuyển đổi từ khách hàng tiềm năng thành khách hàng thực sự. Bằng cách phân tích dữ liệu và phản hồi từ người dùng, doanh nghiệp có thể hiểu rõ hơn về hành vi của khách hàng và điều chỉnh giao diện để tăng cường trải nghiệm người dùng và hiệu suất kinh doanh.
Xem thêm: 10 xu hướng thương mại điện tử đáng chú ý nhất năm 2023
Top 10 Xu hướng thiết kế UI/UX website thương mại điện tử 2023
Chế độ tối (Dark Mode)
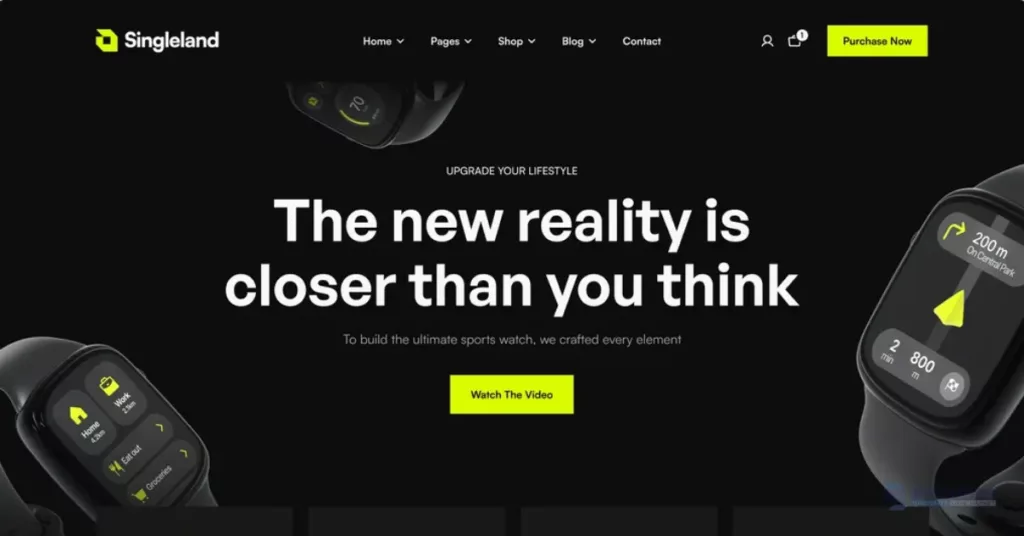
Mặc dù xu hướng thiết kế Dark Mode đã không còn mới đối với các nhà phát triển website nhưng đây vẫn là xu hướng hot trong năm 2023. Việc chuyển đổi giữa 2 chế độ sáng và tối sẽ mang lại nhiều sự lựa chọn cho người dùng khi truy cập website thương mại điện tử của thương hiệu vì Dark Mode mang đến trải nghiệm lướt web thoải mái hơn đặc biệt là đối với những người dùng dành nhiều giờ trước màn hình. Ngoài ra, chế độ tối có thể giúp tiết kiệm pin trên thiết bị di động hoặc màn hình máy tính có trang bị màn hình OLED.

Thiết kế 3D (3D Design)
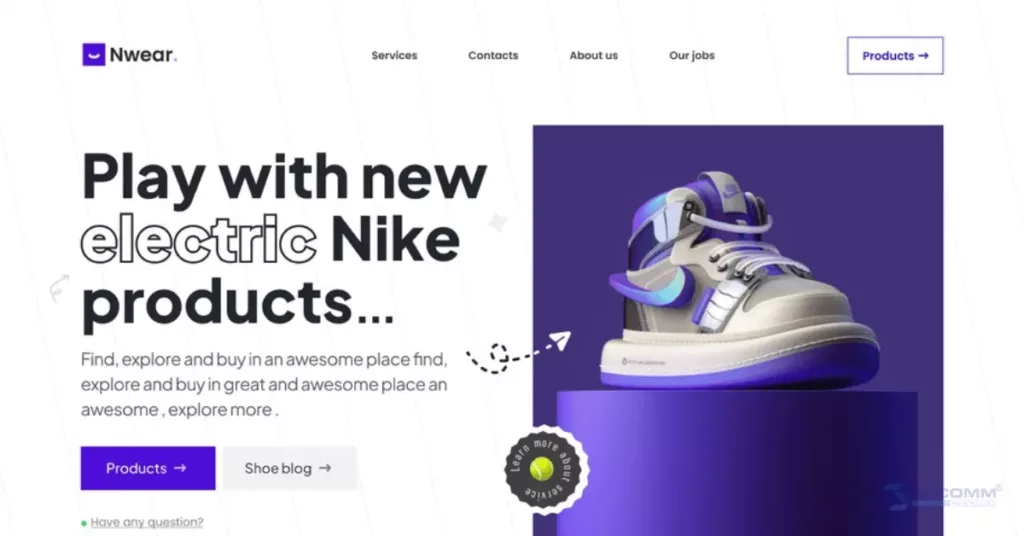
Xu hướng ứng dụng thiết kế 3D (3 Dimension – Không gian 3 chiều) đang ngày càng trở nên phổ biến hơn trong thiết kế UI/UX. Các yếu tố 3D cung cấp chiều sâu và tính chân thực cho giao diện website, làm cho giao diện trở nên hấp dẫn và tăng tính tương tác với người truy cập web hơn.
Các nhà thiết kế UI/UX thường sử dụng các yếu tố 3D để tạo các thành tố trên website như nút CTA (Call to action – Kêu gọi hành động), icon, banner, nền hoặc sử dụng hoạt ảnh 3D cung cấp phản hồi, quy trình chuyển đổi để tạo trải nghiệm người dùng hấp dẫn hơn, mang lại cho người dùng kết nối trực quan.

Neomorphism
Neomorphism là một xu hướng thiết kế kết hợp giữa skeuomorphism và thiết kế phẳng (flat design). Neomorphism tạo ra hiệu ứng 3D bằng cách sử dụng hiệu ứng bóng đổ và vùng sáng để tạo ra phong cách thanh lịch, hiện đại cho website. Tuy nhiên, các nhà thiết kế UI/UX phải cẩn thận để không lạm dụng neomorphic, vì nó có thể mang đến một giao diện lộn xộn, khó hiểu hoặc tạo ra hiệu ứng ngược lại với những gì doanh nghiệp kỳ vọng.
 10 Xu hướng thiết kế UI/UX website thương mại điện tử 2023: Neomorphism
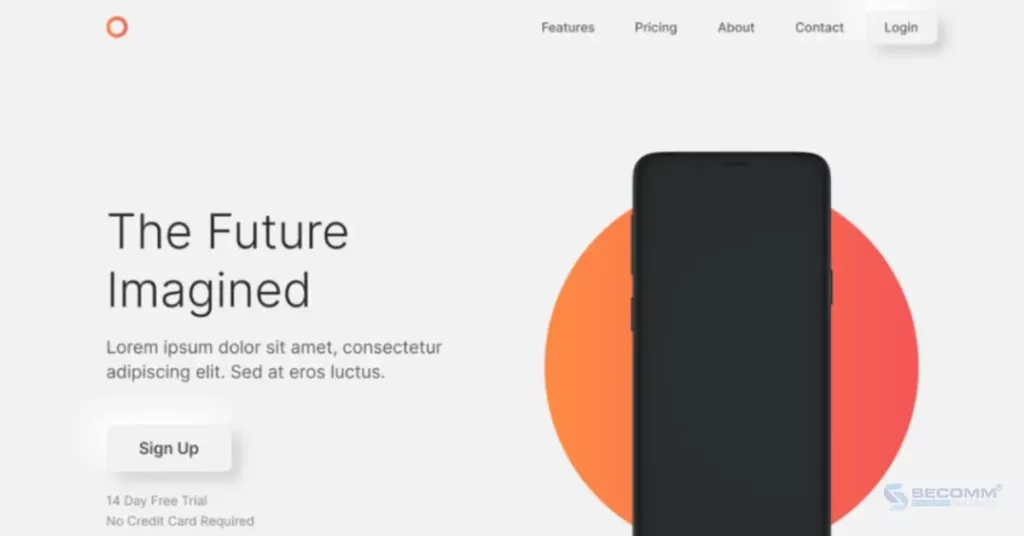
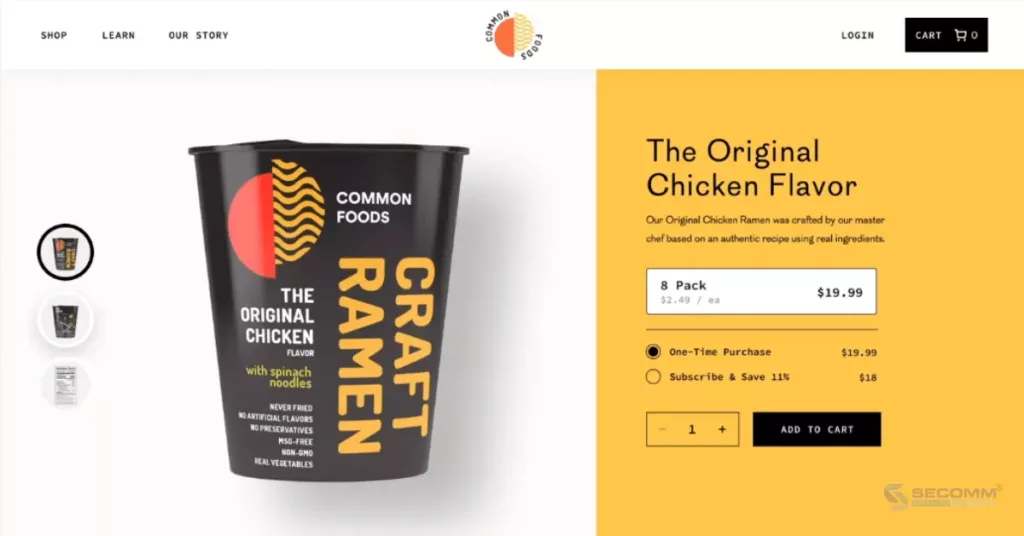
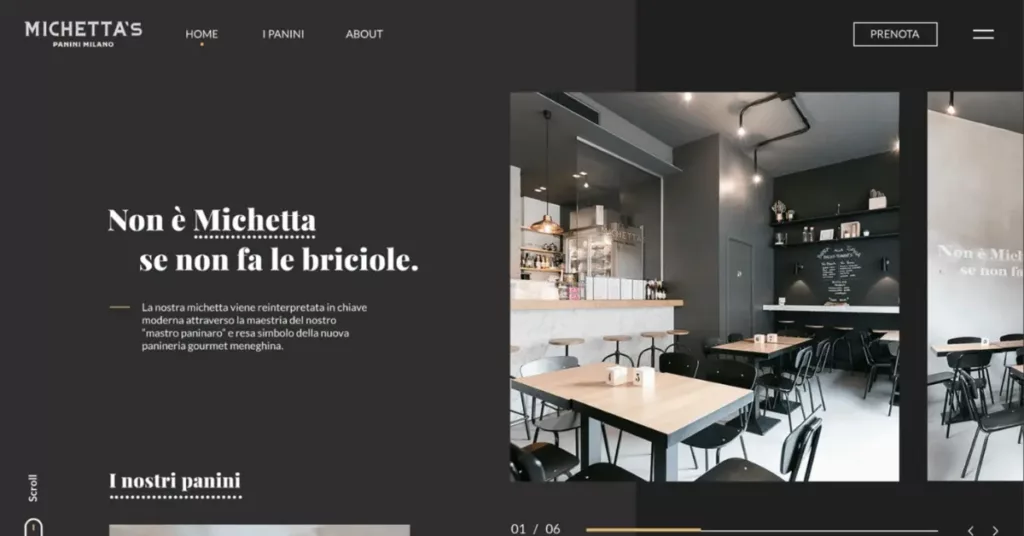
10 Xu hướng thiết kế UI/UX website thương mại điện tử 2023: NeomorphismTối giản hiện đại (Modern Minimalism)
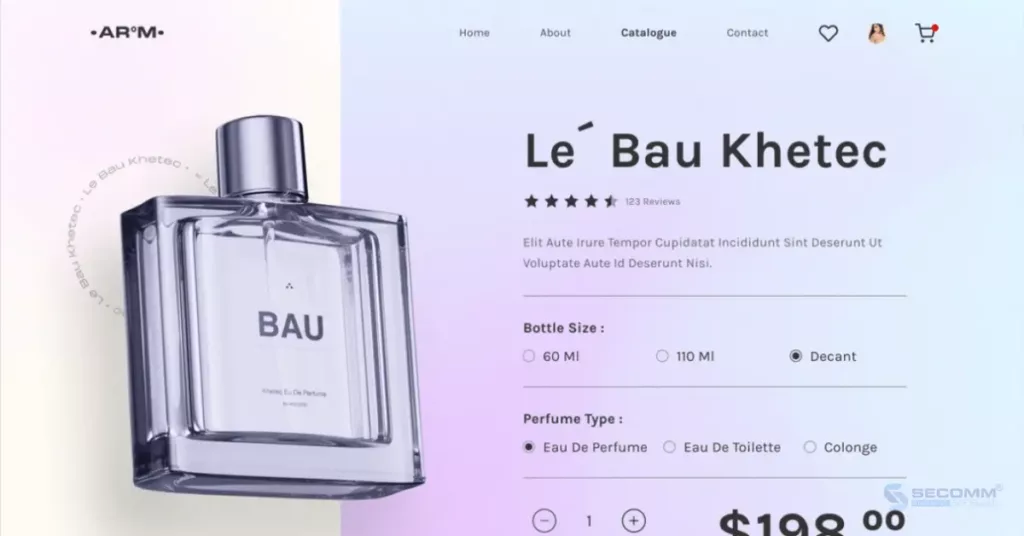
Modern Minimalism là xu hướng thiết kế UI/UX tập trung vào việc tạo ra giao diện đơn giản, trực quan, tối giản hóa các yếu tố không cần thiết và tập trung vào nội dung quan trọng. Phong cách này là sự kết hợp giữa sự tối giản và tính hiện đại, mang lại trải nghiệm tinh tế và thân thiện cho người dùng. Nhược điểm lớn nhất khi sử dụng Modern Minimalism chính là phải vừa đơn giản vừa đẹp mắt, tinh tế, hiện đại và dễ sử dụng cho người dùng.

Dynamic Gradient
Dynamic Gradient là xu hướng thiết kế tạo ra hiệu ứng gradient thay đổi màu sắc dựa trên hành động của người dùng hoặc thời gian trong ngày. Dynamic Gradient có thể mang lại trải nghiệm cá nhân hóa theo một cách tinh tế hơn cho người dùng. Khi ứng dụng Dynamic Gradient, các nhà thiết kế UI/UX phải đảm bảo rằng độ đậm – nhạt của màu sắc không quá áp đảo và không gây cản trở khả năng đọc cho người dùng.

Giao diện thoại (Voice Interface)
Voice Interface là xu hướng trong thiết kế UI/UX nơi người dùng có thể tương tác với hệ thống website thương mại điện tử thông qua giọng nói thay vì sử dụng các giao thức truyền thống như bàn phím, chuột hoặc màn hình cảm ứng. Voice Interface sử dụng công nghệ nhận diện giọng nói để hiểu và đáp ứng các mệnh lệnh, yêu cầu hoặc truy vấn từ người dùng. Voice Interface trong thiết kế UI/UX tạo ra hình thức tương tác mới mẻ và tiện lợi cho người dùng, đồng thời mở ra nhiều khả năng trong việc tùy chỉnh trải nghiệm và cung cấp dịch vụ cá nhân hóa.

Tương tác vi mô (Micro-interactions)
Micro-interactions là phong cách thiết kế các yếu tố nhỏ bao gồm hoạt ảnh được chèn ở những vị trí tinh vi, hiệu ứng âm thanh đặc biệt, hình ảnh phản hồi lại hành động hoặc giọng nói của người dùng, v.v nhằm tạo ra trải nghiệm thú vị, tăng tính tương tác trên website. Micro-interactions cũng có thể giúp hướng dẫn người dùng thông qua giao diện website một cách dễ dàng. Các nhà thiết kế UI/UX khi ứng dụng Micro-interactions cần đảm bảo rằng chúng không gây mất tập trung hoặc khó chịu cho người dùng.
 10 Xu hướng thiết kế UI/UX website thương mại điện tử 2023: Micro-interactions
10 Xu hướng thiết kế UI/UX website thương mại điện tử 2023: Micro-interactionsThực tế tăng cường (AR)
Thực tế tăng cường (Augmented reality – AR) đang trở nên ngày càng phổ biến trong cộng đồng thiết kế UI/UX, đặc biệt là trong các website thương mại điện tử liên quan đến lĩnh vực công nghệ, nội thất, mỹ phẩm, trò chơi, v.v.
AR cho phép người dùng tương tác với các sản phẩm/dịch vụ như trong “thế giới thực”, giúp xóa nhòa khoảng cách giữa mua hàng online và offline. Tuy nhiên, vì tính công nghệ khá cao nên đôi khi AR có thể gây khó khăn cho những khách hàng lớn tuổi hoặc không am hiểu về công nghệ. Chính vì vậy nên khi thiết kế UI/UX, doanh nghiệp cần đảm bảo rằng các yếu tố AR phải trực quan, dễ sử dụng.

Bố cục bất đối xứng (Asymmetric Layouts)
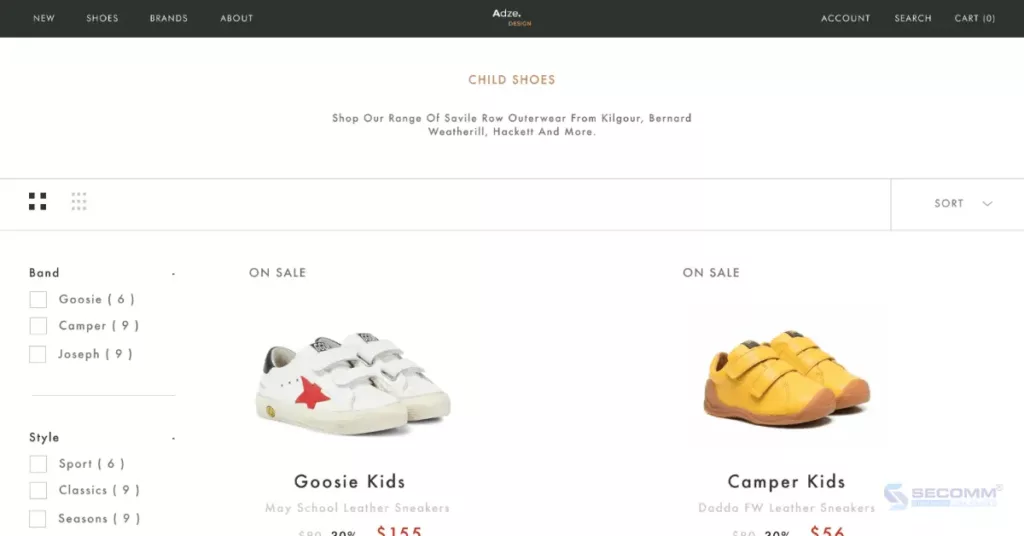
Asymmetric Layouts là một xu hướng thiết kế UI/UX nơi các yếu tố và phần tử không được sắp xếp theo cấu trúc đối xứng truyền thống. Thay vào đó, các yếu tố được đặt theo cách không đối xứng và không đồng nhất, tạo ra một sự cân đối và sự khác biệt đáng chú ý trong thiết kế.
Điểm mạnh của Asymmetric Layouts là có thể thu hút sự chú ý của người dùng và tạo nên một trải nghiệm độc đáo bằng các hình ảnh, điểm nhấn vào nội dung quan trọng. Tuy nhiên, khi sử dụng Asymmetric Layouts, cần cân nhắc để đảm bảo rằng giao diện website thương mại điện tử vẫn thân thiện, dễ sử dụng và không làm mất đi tính thẩm mỹ.

Trực quan hóa dữ liệu (Data Visualization)
Data Visualization là xu hướng thiết kế quá trình biểu diễn thông tin dữ liệu bằng các đồ thị, biểu đồ và hình ảnh để hiển thị rõ ràng và trực quan. Trong thiết kế UI/UX, Data Visualization được sử dụng để truyền tải các thông tin phức tạp thành hình ảnh hấp dẫn, giúp người dùng dễ dàng hiểu và tương tác với dữ liệu đó. Chính vì vậy nên khi thiết kế UI/UX với Data Visualization, cần chú ý đến việc chọn phương pháp biểu diễn dữ liệu phù hợp, sử dụng màu sắc và ký hiệu đồ họa hợp lý để truyền tải thông tin một cách rõ ràng và hấp dẫn.

Trên đây là top 10 xu hướng thiết kế UI/UX cho website thương mại điện tử, hy vọng rằng với các thông tin hữu ích của bài blog sẽ giúp doanh nghiệp chọn được phong cách thiết kế truyền được “hơi thở” của thương hiệu.
Công ty CP ĐT&HL Phát Triển Doanh Nghiệp TC
Địa chỉ: Nhà 15 đường 5, CityLand Park Hill, P.10, Gò Vấp, TP.HCM
Văn phòng: 745 Nguyễn Kiệm, Phường 3, Quận Gò Vấp
Fanpage: www.facebook.com/ChuyendoisoDoanhNghiepToandien
Hotline: 0868773939
Email: sales@tcgroup.edu.vn